漫画研究会から一転、人間中心設計専門家に。
ネットの画面をわかりやすく使いやすくするWebアクセシビリティに色彩の理論を傾注。テレワークにおける色の利用も探究する。

色彩検定協会認定講師 第21期生
IT企業デザイン部門マネージャー
渡辺 啓子さん
-
物作りが好きな家族で育ち、
漫画研究会で色の世界が広がった。父が設計技師、母がファッションの先生の経験を持っていたため、物作りが好きな家族で、自宅には色とりどりの布や刺しゅう糸、絵の具や色鉛筆、素材がありました。叔父が海外で買ってきてくれた絵の具や色鉛筆には鮮やかで見かけない色があってドキドキし、赤青黄と白黒の絵の具があれば黄土色や茶色を作れることに気がついたときは、子どもながらに大発見でした。
大学では漫画研究会に所属し、イラストを描いたり、画材店や印刷所に行ったりして世界が広がりました。漫画の原稿は、墨の濃淡が基本ですが、スクリーントーンのグレースケール、アクリル絵の具やカラーインク、アルコール系マーカーなどで表現が広がるため、新しい画材が出るたびバイト代を投入。また当時のパソコンは非力で、苦戦しながらのデジタル入稿でRGBを体で覚えました。
-
システムエンジニアとして画面設計に携わりWebアクセシビリティと出会う。
大学卒業後は、IT会社でシステムエンジニアになり、画面設計でデザインに携わりました。ユーザーインターフェースなど技術の進歩と制約との間で苦闘する日々。12色のドットだけでアイコンを作ったり、216色のWebセーフカラーだけで表現したり。エンジニア視点での開発やメンテナンスのしやすさ、そしてデザイナー視点でのユーザビリティと品質、そのバランスを考慮した画面デザインを志しました。
その中でWebアクセシビリティと出会います。障がい者や高齢者も含めた誰もが情報にアクセスできるようにするには、色彩やコントラストは大きな要素になります。会社の研究部門にアクセシビリティセンターがあり、協力を得ながら現場の開発者や制作者が使うデザインガイドを作り、色覚特性が異なる方への配慮、配色の考慮点、シミュレーションツールの適用など、啓蒙と標準化に取りくみました。 -
経験による知識に偏りがないか、
思い込みがないかを色彩検定で確認。色彩検定のことは趣味のフラワーアレンジメントで色彩調和のパターンを学んでいるときに知りました。仕事で企業のお客様にデザインガイド作成やアクセシビリティのコンサルティングを行うことがあり、仕事でも役立つかもと思いました。私が作ったガイドやデザインサンプルをITの開発者が見て、Web制作を行うのを知り、論理的かつ体系的な説明ができる知識の裏付けが必要だと感じていました。経験による知識に偏りがないか、思い込みがないかを確認する必要があったのです。
自他ともに認める知識を証明するために、最初から1級を取得することを考えました。1級2級3級を一度に勉強するのは楽しかったのですが、記憶を定着させるのは正直辛い作業でもありました。もっと早くにテキストを勉強していたら現場に適用できることも多くあったと思ったので、UC級は早々に受検しました。
-
毎回が実力テスト! これだけの集中力は大学受験以来。
1級取得の先に講師養成講座があることを知り、カリキュラムがとても魅力的だったので受講しました。座学だとばかり思っていたのですが、とんでもありませんでした。毎回が実力テストで、自分のやっている事前課題が十分なのかどうか自問自答しながら次回を迎える。これだけ集中力をもって取り組んだのは受験勉強以来です。たった5分の授業のアイディアを練るために、試行錯誤を繰り返し、仕事の後と週末に集中してリハーサルを行い、貸し会議室を借りて板書の練習をしたり。これ以上ないくらい心血を注いだ濃密な時間でした。
社会人になって生徒の立場で本気で叱ってもらえる場は貴重です。第一人者の先生方のフィードバックは今でも宝物ですし、異業種の(仲間)同期の存在は刺激にもなりましたし、心強くもありました。 -
デザイン部門のデザインリサーチチームをマネージャーとして牽引。
現在はデザイン部門のデザインリサーチチームでプロジェクトマネージャーをしています。お客様やメンバーの初学者へのコミュニケーションでは、わかりやすさと正確さを心がけています。講師養成講座で時間管理が苦手なことを自覚したので、タイマーを用いて工夫したり、リハーサルをしたりしました。そして、情報過多に気をつけて、話はゆっくり間を取ることで、言葉が届くようになりました。講座での経験が大いに役立っています。
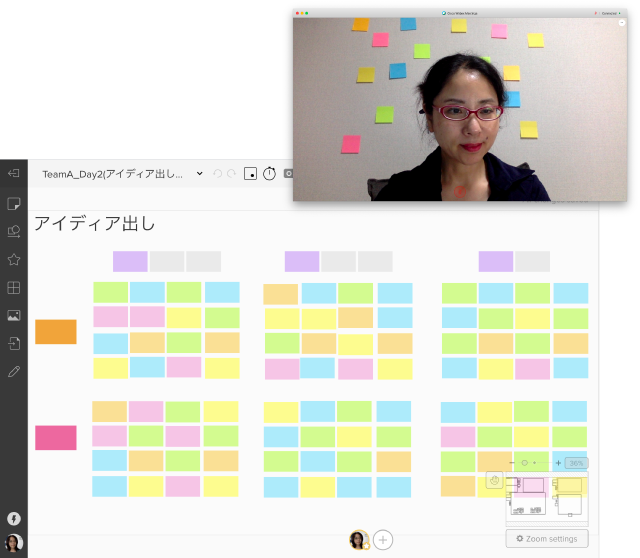
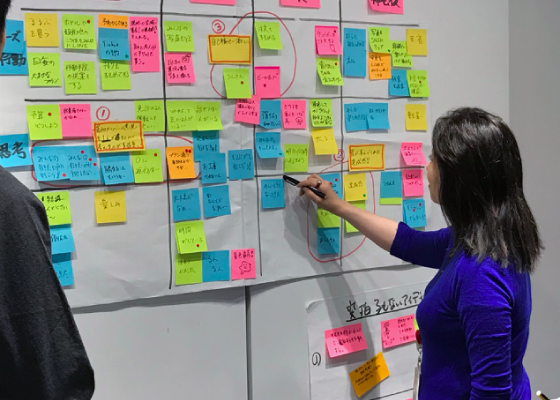
また人間中心設計専門家としてユーザー体験のデザインを行っています。「デザイン思考」という多彩なメンバーが集まってユーザー視点でアイディアを創出する活動を支援し、講義やガイダンスで数多くの資料を扱っています。昨年はプロジェクターと印刷が半々で配色のコントラストに気をつけましたが、テレワークではリモートのワークショップに移行。画面を見ることが多いため錯視に気をつけています。
またデザインの前線には専門家デザイナーが増え、私はプロジェクトマネージャーとして接するようになりました。正しい根拠に基づいたディレクションもさることながら、専門家ならではの仕事の素晴らしさに気づくことができるようになりました。デザインはロジックと感性の両方が必要と考えています。間違ったロジックで指摘されることもありますが、冷静に対応することができています。 -
テレワーク時代のコミュニケーションや
さらなるアクセシビリティ向上に尽力。テレワークが進み、リモート環境でオンラインホワイトボードなどの活用も増えています。集合型のデザイン思考のワークショップでは、アイディア出しの刺激剤として色の力を借りようと蛍光色のポストイットを使っていました。しかし、リモートで画面を通すとぼやけてしまうため、今後、工夫をしたいと思っています。
アクセシビリティは今の時代のデザイナーにとっても大きな関心事です。WCAG2.0※や、また団体や製品の各種デザインガイドラインにも様々な要件があり、ソフトやツールも使えるようになりました。色覚特性やユニバーサルカラーについてはUC級を学んだこともあり、今の時代のメンバーにフィードバックしたいと考えています。- WCAG 2.0(ウェブコンテンツ アクセシビリティ ガイドライン):インターネットに関する技術開発と標準化を行っている国際団体によるガイドライン